User Experience (UX) and Search Engine Optimization (SEO) are a Winning Combination!
The goal of SEO is to rank high in search engine results so people will visit your website. Great! Let’s say you rank high and people visit your website but have a negative user experience (UX) and leave your website! The hard work you just spent on SEO has now all gone to waste! Yes, you do need strong SEO to rank high but you also need people to have a great UX so they will stay on your website. UX and SEO need each other – SEO to get people to your website, UX to get people to stay!

We will discuss how to have your UX and SEO work together in tandem. We will explain why UX is key to your website’s long-term success and we will dive deeper into the Core Web Vitals, Loading – Largest Contentful Paint (LCP), Interactivity – First Input Delay (FID), Visual Stability – Cumulative Layout Shift (CLS).
(1) UX and facts from Google about UX
User experience (UX) is how a user interacts with a website and it is measured by a person’s perceptions of utility, ease of use, and efficiency. Last year (May 2020) Google announced its latest set of ranking signals, one of them being page experience signal (UX). Another signal Google measures is the amount of time a person spends on a website after finding the website on their search engine, “Because we (google) continue to work on identifying and measuring aspects of page experience, we plan to incorporate more page experience signals on a yearly basis to both further align with evolving user expectations and increase the aspects of user experience that we can measure.”
(2) Providing a good UX is key to your website’s long term success
Understanding the metrics Google now uses can help you design your website. These are called “Core Web Vitals” – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Incorporated. Google highly recommends measuring these Core Web Vitals as they will help you understand your UX and areas you can improve upon.
(3) First Core Web Vital – Loading – Largest Contentful Paint (LCP)
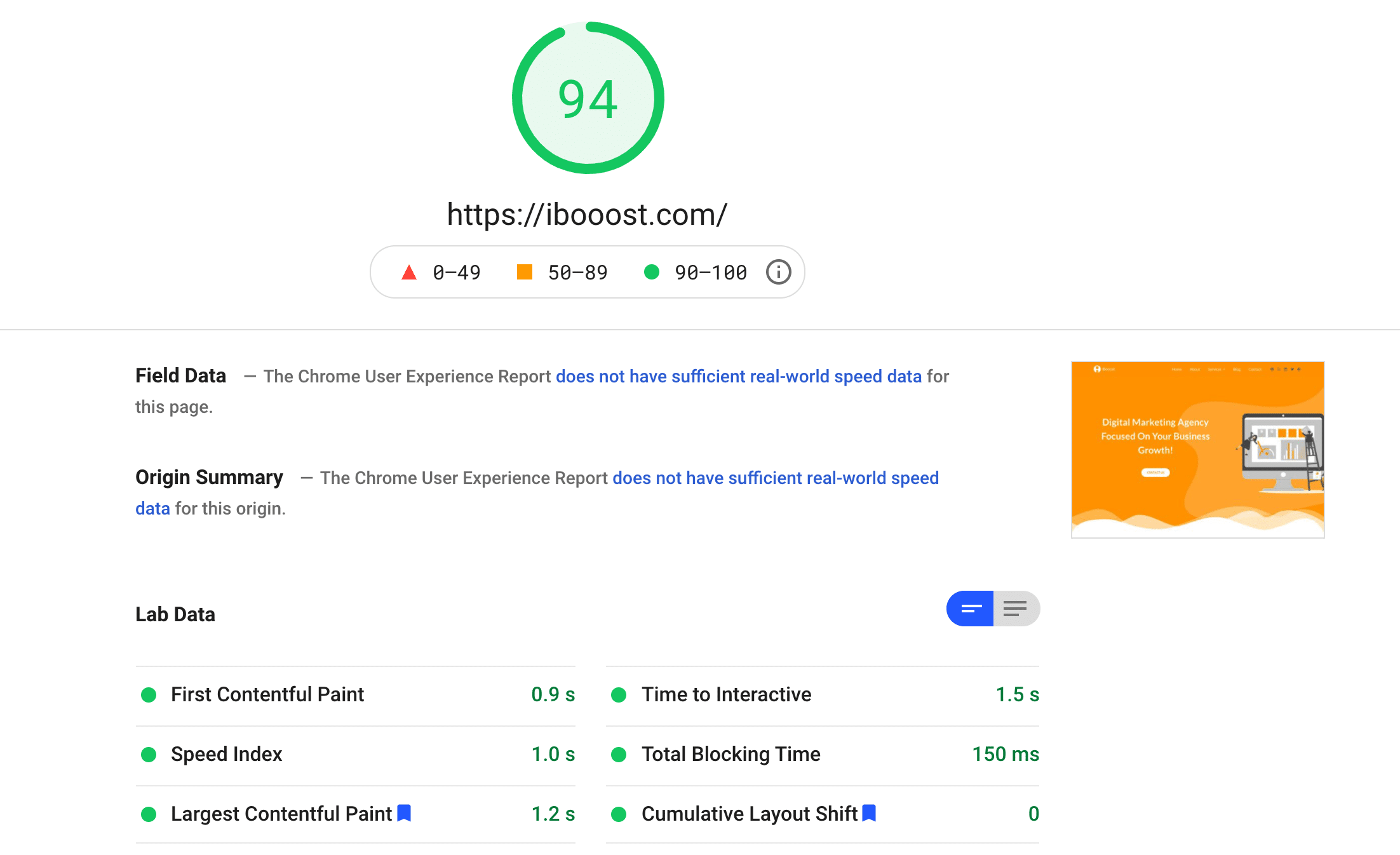
Measures the loading speed of a webpage. 2.5 seconds of webpage time is the industry standard threshold for loading time. iBooost can help you achieve this loading time! Okay, nice – but how do I measure and read these reports? With Page Speed Insights (PSI)! Google says, At the top of the report, PSI provides a score which summarizes the page’s performance. This score is determined by running Lighthouse to collect and analyze lab data about the page. A score of 90 or above is considered good. 50 to 90 is a score that needs improvement, and below 50 is considered poor.
(4) Second Core Web Vital – Interactivity – First Input Delay (FID)
When a person first interacts with your website. Measures the responsiveness of a webpage which includes any delayed response when your webpage is unresponsive. FID should be under 100 milliseconds (anything above 300 milliseconds should now be a top priority in your life to fix – other than your kids, your kids are really important!
(5) Third Core Web Vital – Visual Stability – Cumulative Layout Shift (CLS)
CLS is how often a user experiences unexpected content layout shifts in your website. CLS should maintain a CLS below 0.1. Shifts commonly occur between two images that change their starting position between two frames. How does the scoring work? Google says, “The score is zero to any positive number, where zero means no shifting and the larger the number, the more layout shift on the page.” Here we talk more about website layout in one of our latest blog posts.
(6) How to have SEO and UX work together
If you followed the three Core Web Vital, your UX will be solid, next is bringing SEO and UX together. Examine the pages of your website that bring in the top traffic by doing an audit of each of these pages. This audit will help you see if the UX and SEO are functioning together in harmony. You will see if each page has a clear layout, content describing your core search terms, and an easy call to action. Figuring out your clear call to action will help your UX to point people where to go on your website.
This all may seem like a lot of work! If you don’t have the time iBooost can help make your UX and SEO a winning combination! Check out some of our Digital Marketing Services to get started today!