Your website should be easy to navigate, mobile friendly, and cohesive.
Use F-Pattern and Z-Pattern For Easy Navigation:
These are two common eye movements people use when navigating websites.
Why use F-Pattern vs. Z-Pattern?
- F-Pattern – Dense information and embedded advertising.
- Z-Pattern – Simplicity, and calls to action.
Here are examples of well-executed F-Pattern and Z-pattern:
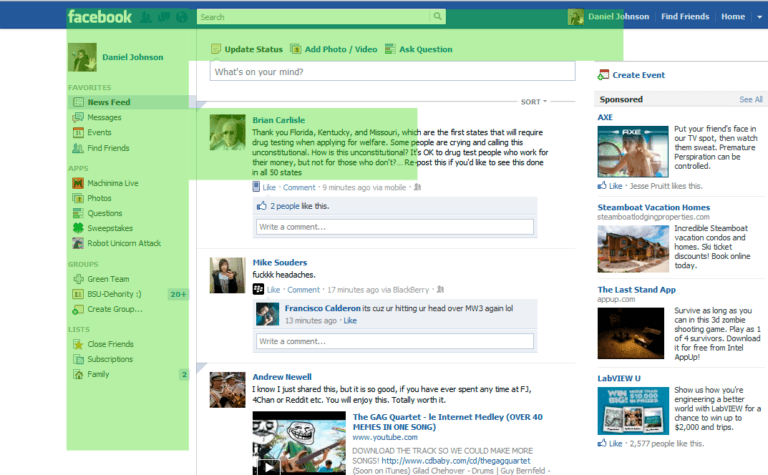
F-Pattern:

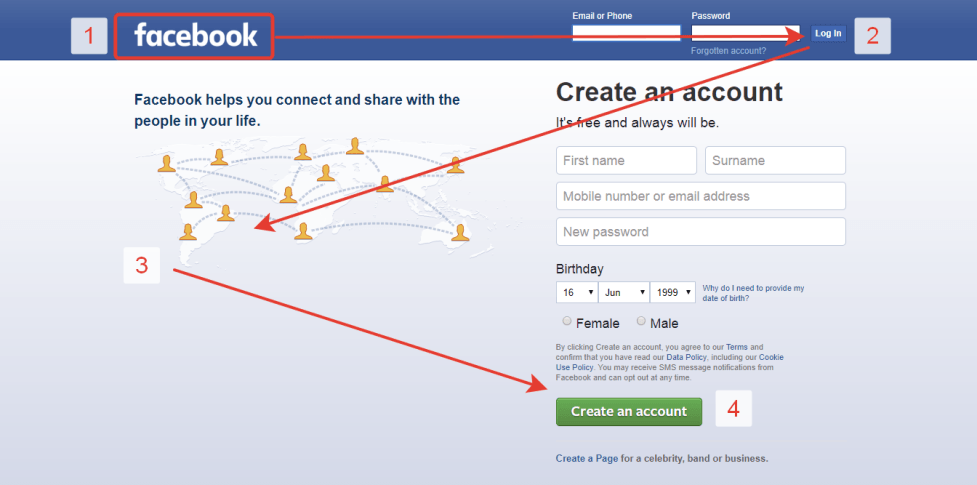
Z-Pattern:

Mobile-Friendly Website by Following These 8 Steps:
1. Simplicity – Read each sentence and eliminate any unnecessary words. Apple does a great job at this!
2. Responsive – Use a mobile-friendly template or check with Google-free Mobile-Friendly Test
3. Eliminate Pop-Ups or Ads – They will drive your customers away!
4. Fast Loading – Load time should be less than 5 seconds or people will look for business elsewhere: Check your hosting plan for speed upgrade options, Use compressed images.
5. Easy to Click Links – Links are large enough to click with your thumb.
6. Large and Easy to Read Fonts
7. Avoid Using Adobe Flash – It slows down your website and is incompatible with a lot of browsers.
8.Use a Viewport Meta Tag – So browsers match your webpage with the size of the screen.
Cohesiveness by Using Color, Layout, and Like-Photos:
1. Color Theme – Have a color theme that is consistent with the logo of your business.
- Primary colors (red, green, orange, yellow) have higher conversion rates than secondary colors.
- Popular color themes for some inspiration!
2. Consistent layout – Use the same layout on each page for easy orientation: Refer to Z pattern vs. F pattern above. Click on each page to see if your images/text/spacing follows the same pattern.
3. Like-Themed High-Quality Photos
- Filter – Use the same filter on all of your photos to create a sense of unity.
- Photos – Try to take photos of like-items from the same angle/presentation.
- Lighting – Try to replicate the same light for each photo taken. For example, If you are a restaurant and are taking photos of food, ask yourself if you would like to eat that dish – if not – change the presentation, angle, platting, filter, or zoom!
iBooost Can Help!
iBooost will do all of the heavy lifting for you! We will ensure that your website is intuitive, mobile-friendly, and cohesive! Get started today!